
みなさんブログのデザインってどんな感じにしてるんでしょうか。
ほとんどの方は使っているブログサービスで配布されているものだったり、有料のテーマであったり、大体は既製品をカスタマイズ使っている場合が多いと思います。
ブログのデザインって第一印象を決める上ですごく重要だと思っていて、個人的には面白そうな内容でも読みにくさのあまり閉じてしまうこともあります。
もったいないですね。 スラスラ読めるブログとそうでないブログ。
一体何が違うんでしょうか。ぼくなりに読みやすいブログデザインを考察してみたいと思います!
全体の統一感

まずは全体のデザインルールを決めます。
- イメージカラー
- 見出しのデザイン
- 使用するフォント
- ヘッダーデザイン
通常ブログでカスタマイズするのはこのあたりになるかと思いますが、基本的には「自分の好きなように」でOKです。
その方が愛着がわきます。その上で見やすく読みやすいデザインを考えていけばいいと思います。
極端な例ですが、派手な色が好きだからといって明るい色を多用するととても読みづらいです。また薄い色も同様。

すごく読みにくくなりますよね。多くのブログで白い背景に本文は黒もしくはグレーとなっているのは単純に「読みやすいから」です。
読者ファーストを心がけると良いです。
また本文の書体に関してもたまに手書き風文字のような崩れた書体のサイトを見かけますが、特別な理由がなければやめた方が無難です。
手書きフォントの温かい雰囲気は印象的ですが、長文には向いていません。 配色に関しても結構悩まれる方が多いと思います。
最近では人工知能が配色を自動的に選んでくれると言ったサービスもありますので、こうしたツールを使用してみるのもおすすめです。
使い方は以前ぼくのブログでも紹介したので参考にしてみてください。
キャラクターで差別化

ブログの場合は「誰が書いているか」というキャラクターで差別化することが重要です。
どこの誰だか分からない人が書いたブログよりも、相手のキャラクターがハッキリしていると情報の信頼感にも繋がります。
アイコンのイラストや画像にもこだわった方がいいですね。
よく顔出しすべきかどうかの議論がされますが、顔写真が出ているからといってそうでない場合と比べて大きな差はないと感じます。
とくに副業禁止の会社にお勤めの場合は顔写真を出すとマズいことになるのでご注意ください。
アイコンのイラスト等は頻繁に変えない方が無難です。いきなりキャラが変わると「これ誰だっけ?」となるので。
デザインの話からは少し逸れますが、twitterなどのSNSの活用も必須です。
フォロワーがたくさんいると記事をシェアしてもらえる確率も高まりますのでぜひやりましょう。ただし告知しか流さないようなアカウントはNG。
使い方によってはキャラクターをより強調できるツールになります。
ぼくはブログをON、twitterはOFFといったイメージで、 twitterではブログでは書かない小ネタや普段考えていることなんかをつぶやいています。
親近感を感じてもらえれば自然とブログも読んでもらえるかもしれないと考えたからです。
とにかく宣伝が目的にならないように運用するのがおすすめです。
twitterは情報収集ツールとしても優秀で、ブログのネタもたくさんGetできます。
楽しみながら活用して行くといいと思います。
各パーツを整える

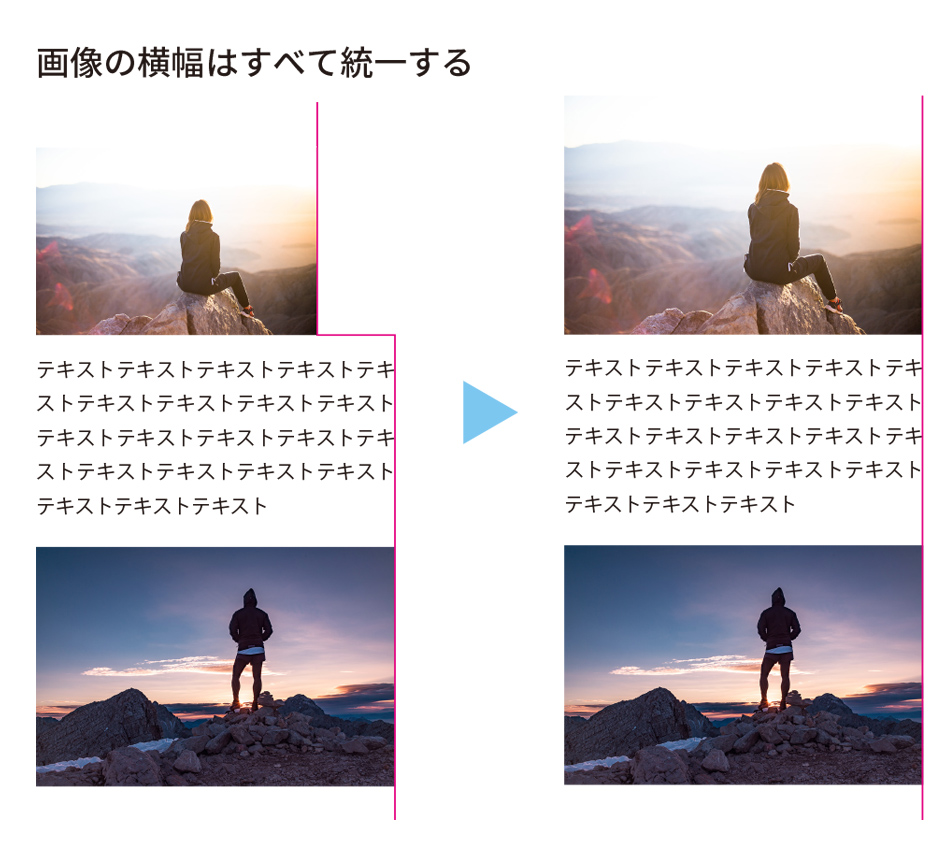
ブログを構成する要素として重要なのが画像サイズです。
大きさがバラバラの画像よりも横幅を統一するだけで見た目がぐっと良くなります!
使用する枚数にもよりますが、なるべく大きな画像が目を引くと思うので、テキストの横幅と同じ画像を用意。
両端がビシッと揃っていると見た目もよろしいかと思います。

_同じようにテキストも両端揃えにすると見た目がキレイです。
/p {/
/text-align: justify;/
/}/
CSSに上記コードを記述すると右端もバシッと揃います。

気持ちいいですね。これも特別な理由がなければぜひやった方がいいと思います。 このようにツラ揃えすると見た目にも美しくかつ読みやすいブログになりますのでぜひ試してみてください。
客観的に見る

デザインにこだわりすぎてしまうあまり、やりすぎておかしなことになっちゃうみたいなことは、実際のデザインの現場でもよく起こります。
そんな時は「第三者目線」で客観的にチェックしてみるのが効果的です。
これはぼくがデザインをする時にも意識していることなのですが、“ユーザーになりきる”というのはかなり効果的です、自分のブログのメインターゲットはどんな年代か、性別は男女どちらが多いか、そもそも誰に向けて書いているのか・・・といったユーザーの属性を意識して、時にはその人になり切ってみるといいと思います。
- 字が小さすぎる→高齢者に優しくない
- 色合いがかわいすぎる→男性にウケない
- 難しい言葉を多用している→若者には敷居が高い
などなど、どんな属性のユーザーに向けたブログなのかが明確になるとデザインのポイントも見つけやすくなります。
自分本位になりすぎてしまわないように注意が必要です。
コンテンツが主役。デザインは脇役

見た目をかっこよくしたら人気ブロガーになれるかというともちろんそういうわけではなく、中身が良くなければ全く意味がありません。
デザインは良いコンテンツをさらによく見せる役割を担っているにすぎません。
特にブログは読者に読んでもらうことが最大の目的なので「読みにくい」「見づらい」ブログだとどんなに良い文章を書いても自然と読者は離れて行ってしまいます。
逆に読みやすいブログは読者の滞在時間を伸ばし、じっくり読んでもらえる確率が高まります。
結局の所、過剰な装飾をせずにシンプルにスッキリまとめるのが読みやすいブログの条件なんじゃないかと思います。
試しに文字の大きさや行間を0.5px単位で変えてみてください。
印象はほんの些細な変化でガラッと変わります。 神は細部に宿る。
素敵なブログ、デザインしてみてください!
▶︎OMGさんの他の記事を読む

